按鈕程式
設計完介面之後,我們可以從按鈕開始寫程式。
按鈕按下事件
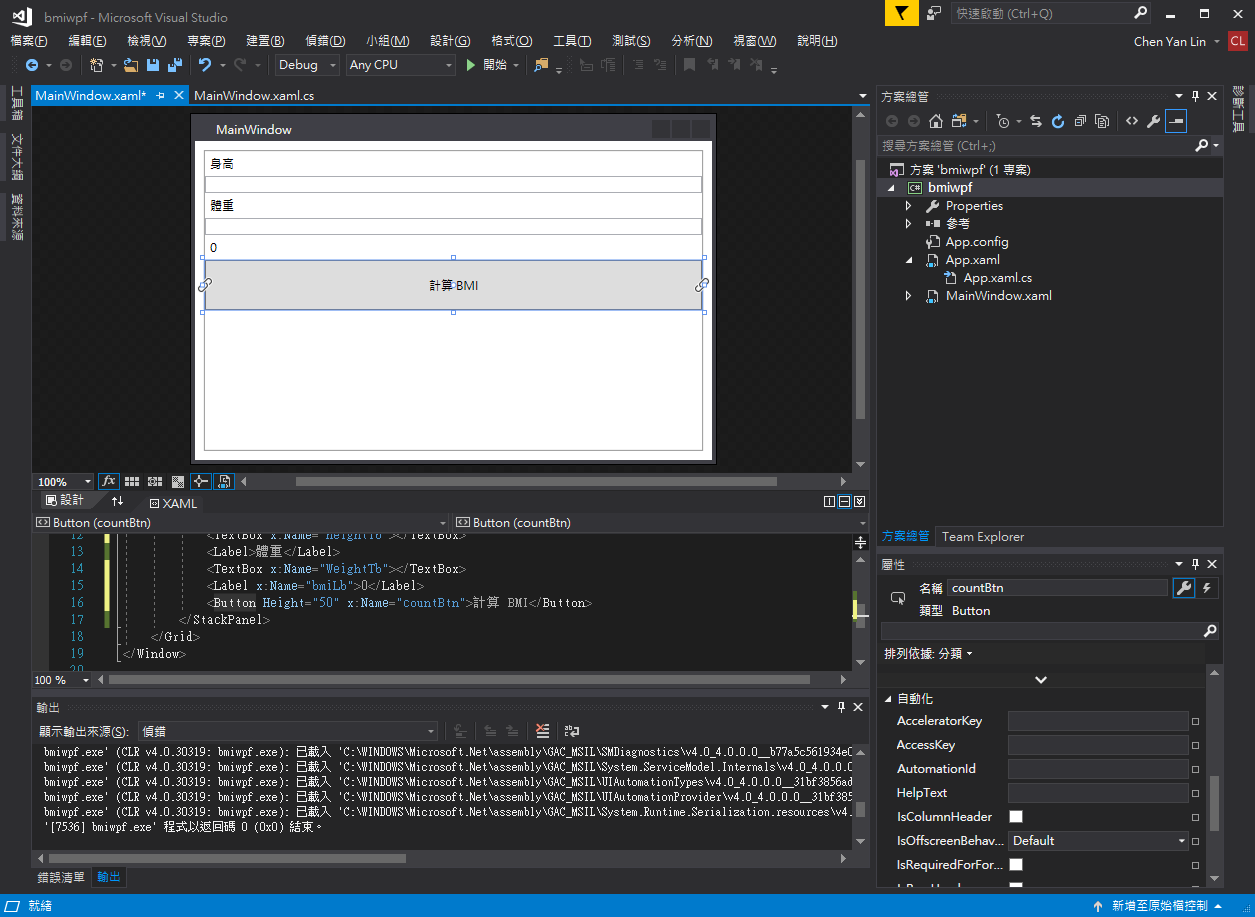
請先在 XAML 設計介面中,連點兩下按鈕

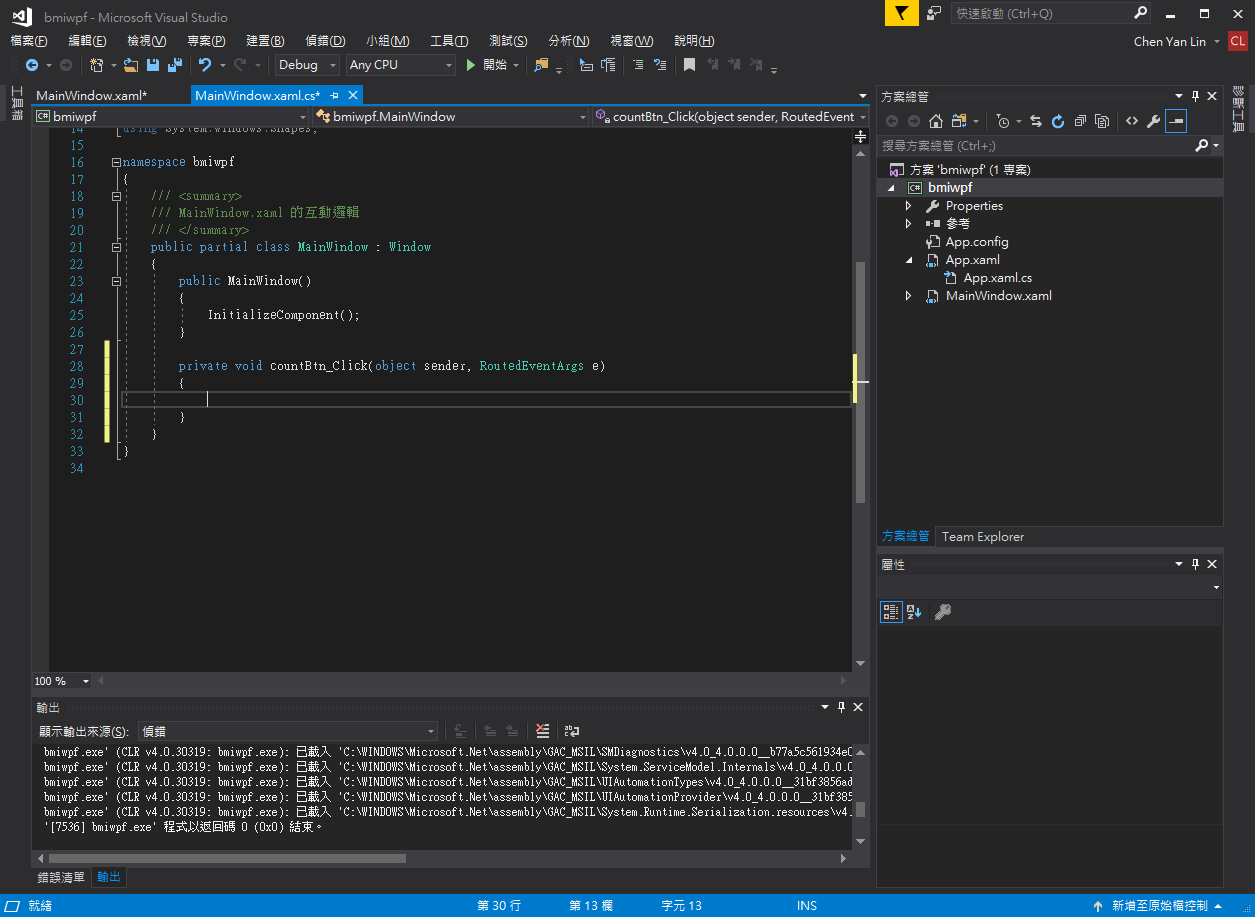
此時畫面會自動跳轉到 MainWindow.xaml.cs,並且已經幫你自動增加了一個按鈕按下的事件 countBtn_Click:

此時我們在 countBtn_Click 裡面增加一行程式看看:
private void countBtn_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Hello");
}
MessageBox 是訊息視窗類別,Show() 是它顯示一個新訊息的方法,第一個參數是訊息"文字"。
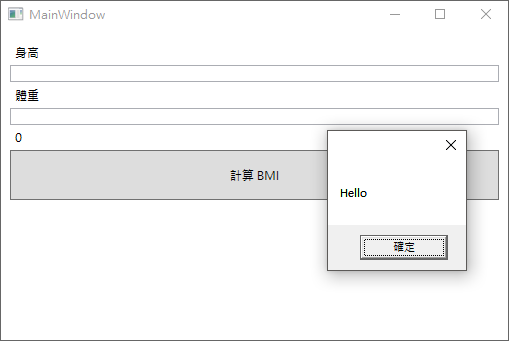
執行後,按下按鈕,就會出現訊息視窗了!

取得身高
上面我們已經讓按鈕可以成功在按下可以執行程式了,現在我們要一步步計算 BMI 值。
請將按鈕程式改為
private void countBtn_Click(object sender, RoutedEventArgs e)
{
string h = heightTb.Text;
MessageBox.Show(h);
}
string h = heightTb.Text; 這行的意思是:
是製作一個文字的變數叫做 h,並且裝入 heightTb 輸入框裡的文字。
執行後,先輸入身高,再按下按鈕,訊息框就會顯示身高數值。

取得體重
請將按鈕程式改為
private void countBtn_Click(object sender, RoutedEventArgs e)
{
string h = heightTb.Text;
MessageBox.Show(h);
string w = weightTb.Text;
MessageBox.Show(w);
}
執行看看!


計算 BMI
現在我們有了身高和體重了,可以開始計算 BMI 值,如同 Console 版本會遇到的問題一樣,計算時我們得先將文字傳換成數字,這部分跟 Console 的做法是一模一樣的。
private void countBtn_Click(object sender, RoutedEventArgs e)
{
string h = heightTb.Text;
string w = weightTb.Text;
Double bmi = Double.Parse(w) / ((Double.Parse(h) * 0.01) * (Double.Parse(h) * 0.01));
MessageBox.Show(bmi.ToString());
}
bmi.ToString() 的意思是讓 bmi 的參數再轉換回文字,因為 MessageBox.Show() 的參數只能是文字。

顯示 BMI
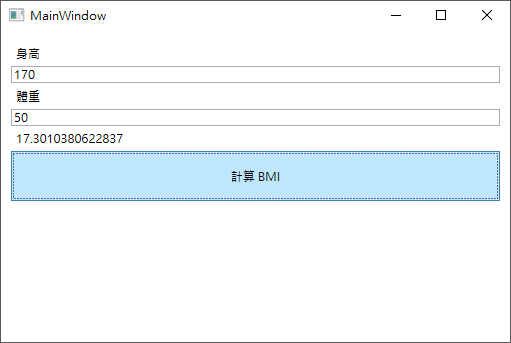
現在我們將 MessageBox.Show() 刪除,改由 XAML 介面中的 bmiLb 元件顯示文字。
private void countBtn_Click(object sender, RoutedEventArgs e)
{
string h = heightTb.Text;
string w = weightTb.Text;
Double bmi = Double.Parse(w) / ((Double.Parse(h) * 0.01) * (Double.Parse(h) * 0.01));
bmiLb.Content = bmi.ToString();
}

四捨五入
將最後一行的 bmi 改為先用四捨五入到小數第一位的方法包起來即可。
bmiLb.Content = Math.Round(bmi, 1).ToString();